Làm/Tạo/Xây Dựng Website
Với 22+ năm kinh nghiệm làm website tại Nhật Bản và Việt Nam, ALIVE biến việc tạo website trở nên đơn giản và nhanh chóng hơn bao giờ hết. Bạn chỉ cần đưa ra ý tưởng, chúng tôi sẽ lo phần còn lại.
Nếu bạn là người phụ trách mảng truyền thông, thì bên cạnh việc viết bài cho tốt, cũng thường phải đăng bài viết đi kèm với những bức ảnh đẹp để có thể dễ dàng thu hút độc giả. Hình ảnh đính kèm vào bài viết gọi là eyecatch hay thumbnail đều được nhưng tên gọi của chúng lại khác nhau. Tuỳ theo bài mà hình eyecatch và thumbnail giống nhau, hoặc khác nhau. Nếu ta không hiểu đúng tên gọi của từng loại hình thì khi đăng bài, hình ảnh đăng không phù hợp khả năng sẽ bị người đọc bỏ qua, tấm hình mà bạn tốn công chuẩn bị cũng mất đi ý nghĩa. Vì vậy trong bài viết lần này, tôi xin chia sẻ đến các bạn khái quát về hình eyecatch và thumbnail, từ tạo hình và đăng tải khi quản lý truyền thông.
Eyecatch, đúng như tên gọi, là hình dùng để bắt lấy (catch) ánh mắt (eye) của độc giả.
Việc đăng hình eyecatch phù hợp với tiêu đề và nội dung bài viết sẽ tạo được hiệu quả gây hứng thú đối với độc giả, và bài viết đó sẽ dễ được quan tâm hơn.

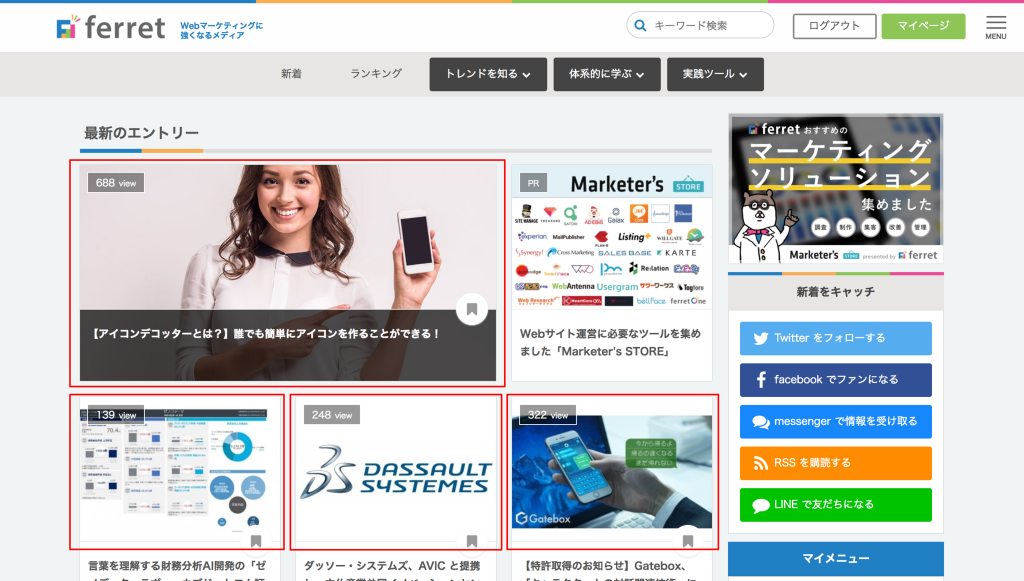
Thông thường, hình eyecatch sẽ được hiện như trên.
Hình ảnh dễ hiểu và dễ nhận thấy sẽ làm cho bài viết trông có vẻ thú vị hơn là chỉ cho hiện toàn là chữ.
Nhưng, nếu hình eyecatch không liên quan gì tới nội dung bài viết thì người xem dù có bấm vào rồi cũng sẽ rời khỏi ngay thôi. Nên khi muốn dùng làm hình eyecatch nhớ phải chọn hình nào bắt mắt mà có chứa cả nội dung và chủ đề của bài viết nhé.
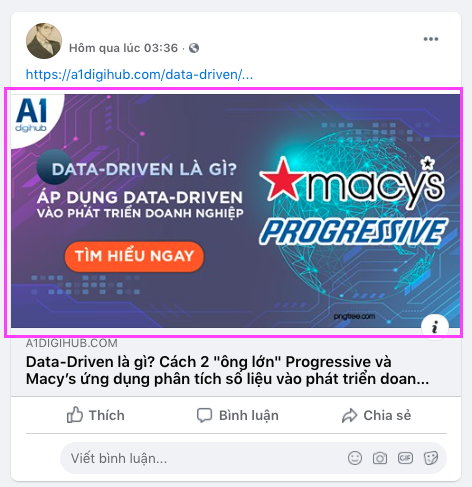
Khi chia sẻ bài viết lên Facebook hình eyecatch sẽ hiện ra.

Trên Facebook eyecatch sẽ hiện như hình trên. Kích thước hình sau khi chia sẻ lên Facebook to nhất sẽ là width 628×height 628px.
Có lẽ việc làm khớp hoàn toàn với kích thước hình quy định của Facebook không dễ, nhưng nếu bạn thường đăng bài lên Facebook thì nên quan tâm tới điều đó nhiều hơn.
Cũng như Facebook, Twitter cũng có tính năng hiển thị hình eyecatch khi chia sẻ bài viết trên nền tảng này.

Trên Twitter, hình eyecatch sẽ hiện như trên. Kích thước hình khi chia sẻ lên Twitter sẽ từ width 280px × height 150px.
Nếu bạn đang tập trung các hoạt động quảng cáo trên Twitter, hãy quan tâm tới kích thước hình khi chia sẻ nhé.
Thumbnail cơ bản là viết tắt của “Thumb nail”, chỉ những hình ảnh được thu nhỏ từ hình có kích thước lớn hơn.

Thông thường thì hình thumbnail sẽ hiện như trên. Hình eyecatch tự động thu nhỏ lại hiện thành thumbnail.
Vì nó dựa theo hình gốc rồi giảm chất lượng và kích cỡ lại nên khi làm hình thumbnail, bạn nên chú ý tới hiệu suất hình ảnh của thumbnail. Khi hình eyecatch và thumbnail là 2 tấm khác nhau thì cũng có cách để tuỳ chỉnh thumbnail, hãy tìm hiểu và nắm kĩ những điều này nhé.
Hình Thumbnail cơ bản là hình thu nhỏ của eyecatch. Nhưng khi chia sẻ lên Facebook hoặc Twitter thì hình hiện ra được gọi là hình thumbnail. Hãy nhớ là hình ảnh bạn chia sẻ có thể là eyecatch hoặc cũng có thể là thumbnail. Ngoài ra, trên Twitter, hình profile có thể hiện theo kiểu thumbnail.
3) OGP là gì?
OGP là viết tắt của “Open Graph protocol”, chỉ việc hiển thị dựa theo tiêu đề, đường dẫn, hình ảnh của bài viết khi chia sẻ lên SNS. Nếu bạn chia sẻ lên SNS thì nên thống nhất cách trình bày của OGP. OGP về cơ bản cơ chế hiển thị 1 cách thống nhất và chính xác khi chia sẻ bài viết, và hình eyecatch hiện lên OGP gọi là hình OGP.
Ai chưa thiết lập thẻ OGP cho Facebook hay Twitter thì có thể làm theo bài dưới này.
https://carly.com.vn/blog/the-meta-open-graph/
Khi chia sẻ bài viết đã thiết lập OGP lên Facebook, Twitter, thì nó sẽ hiện tấm hình trên cùng.


Ưu điểm của thiết lập OGP là nó có thể hiển thị theo ý mình. Ví dụ như đối hình eyecatch khi chia sẻ, nó sẽ hiện được cả text không có trong hình eyecatch ở bài viết gốc.
Nhờ đó mà ta có thể cài đặt riêng cho việc chia sẻ khác với nội dung bài viết gốc.
Dù bạn dùng cùng 1 tấm hình nhưng tuỳ vào cách hiện và vị trí mà tên chúng sẽ khác nhau.
Biên tập hình ảnh không chỉ có quan tâm tới hình mà hãy xem xét cả cách hiển thị của nó.
Ngoài ra, khi tạo hình ảnh bạn có thể biên tập hình ảnh nhanh chóng và đơn giản bằng cách tổng hợp các tài liệu miễn phí cùng các công cụ xử lý ảnh để biến chúng thành tác phẩm của riêng mình. Sau bài viết này, bạn hãy tạo ra những hình ảnh OGP, thumbnail, eyecatch thu hút, nắm bắt được trái tim đọc giả nhé.
5 - 0 votes
4 - 0 votes
3 - 0 votes
2 - 0 votes
1 - 0 votes
We are ALIVE based in Vietnam
Với 22+ năm kinh nghiệm làm website tại Nhật Bản và Việt Nam, ALIVE biến việc tạo website trở nên đơn giản và nhanh chóng hơn bao giờ hết. Bạn chỉ cần đưa ra ý tưởng, chúng tôi sẽ lo phần còn lại.
Khi kinh doanh tại thị trường Việt Nam, website là “kênh quan trọng” để các doanh nghiệp Nhật Bản xây dựng niềm tin (độ tin cậy).
Hãycùngnhau
tạoranhữngđiềutuyệtvời!👋
Talk to us (from 8:00 a.m. to 5:00 p.m. on weekdays)
+84-282-239-0444or Drop us a line, we will get in touch.
Contact UsDownload
Company Profile