Apparel Brand
This is a website design for a company in the garment industry, expertly crafted by ALIVE Vietnam.
Xu hướng thiết kế web luôn là một quá trình thay đổi liên tục, các nhà thiết kế web luôn cần phải nắm bắt trong việc cập nhật các xu hướng mới để đem lại những sản phẩm không những chất lượng mà còn phải sáng tạo cho người dùng.
Sau đây là tổng hợp 10 xu hướng thiết kết web sáng tạo năm 2020:
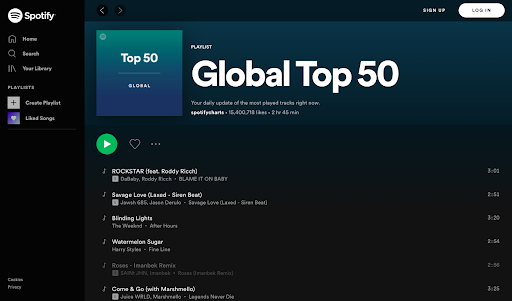
Chế độ Dark mode là một tính năng của ứng dụng/hệ điều hành, giúp bạn thay đổi chủ đề (nền) hiển thị của ứng dụng/hệ điều hành đó sang màu màu tối (đen, xanh thẫm, xanh đen, xám…), thay cho màu trắng/sáng thường thấy.
Nếu để ý, bạn có thể thấy trong thời gian gần đây, chế độ nền tối đang ngày càng được ưa chuộng và sử dụng phổ biến bởi người dùng công nghệ ở khắp mọi nơi trên thế giới. Gần như mọi ứng dụng, hệ điều hành phổ biến đến từ những tên tuổi nổi tiếng như Google, Microsoft, Apple và Android… đều đã giới thiệu các tùy chọn cài đặt chế độ nền tối. Nhiều nhà phát triển thậm chí còn khuyên người dùng chuyển sang sử dụng hoàn toàn chế độ nền tối nếu có thể, vì những ưu điểm tuyệt vời mà nó mang lại.
Nền tối sẽ làm nổi bật thiết kế, tạo tỷ lệ tương phản cao, đồng thời giúp giảm tình trạng mỏi mắt cho người dùng. “Các thiết kế web chế độ tối không chỉ mang hơi thở hiện đại, mà còn dễ nhìn và làm cho màu sắc cũng như các yếu tố thiết kế nổi bật hơn” là nhận định của một trong các chuyên gia hàng đầu về thiết kế web trên thế giới.

https://open.spotify.com/playlist/37i9dQZEVXbMDoHDwVN2tF
Các yếu tố thiết kế không hoàn chỉnh vẽ tay sẽ thể hiện rõ cá tính của người thiết kế và mang lại cảm xúc cho người dùng nhiều hơn. Xu hướng này sẽ dần thay đổi hình ảnh đồ họa hoàn hảo nhưng không mang tính cá nhân hóa đã phổ biến trong nhiều năm qua. Các biểu tượng vẽ tay độc đáo và cách điệu sẽ thể hiện được cá tính thương hiệu của bạn, tạo sự khác biệt nổi bật với các đối thủ cạnh tranh. Trên thực tế, xu hướng không hoàn chỉnh này gần như là một sự đối nghịch với xu hướng thiết kế phẳng hoàn hảo. Cho dù đó là biểu tượng vẽ tay hay được phác họa bằng tay.
Hình ảnh 3D luôn khiến người dùng thích thú và ở lại trang web của bạn lâu hơn. Ngày nay, với sự phát triển của công nghệ thì việc tạo ra các thiết kế 3D trở nên dễ dàng hơn rất nhiều với các nhà thiết kế. Áp dụng thiết kế 3D giúp tăng tương tác tốt hơn với người dùng bằng cách tạo trải nghiệm thực thông qua tất cả các giác quan. 3D siêu thực là cách tốt nhất để tạo trải nghiệm tuyệt vời cho trang web của bạn. Hiệu ứng này là một lợi thế về hình ảnh, thu hút và khuyến khích người dùng ở lại khám phá trang web lâu hơn. Khi năm 2020 mở ra, các thiết kế web 3D hứa hẹn sẽ thu hút người dùng và phá vỡ trực quan giữa không gian kỹ thuật số và thực tế.
Layout mềm mại, nổi bật tạo nên hiệu ứng 3D giả, làm cho thiết kế thú vị hơn và mang lại nhiều cảm nhận chiều sâu cho người dùng. Nếu bạn muốn sử dụng hiệu ứng 3D nhưng giảm dần tone màu cho trang web thì đây là sự lựa chọn vô cùng hoàn hảo. Hiệu ứng này không chỉ ứng dụng được với đồ họa mà bạn cũng có thể áp dụng với cả văn bản và ảnh. Nó sẽ mang lại cho thiết kế một cảm giác nhẹ nhàng, tạo sự liên tưởng giữa các yếu tố đan xen nhau, tương phản, rõ nét hơn so với thiết kế phẳng cổ điển.

https://99designs.com/profiles/realysys/designs/1437263
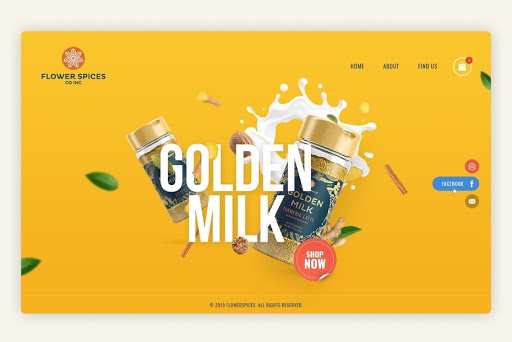
Sử dụng hình ảnh thực tế kết hợp với đồ họa sẽ giúp doanh nghiệp truyền đạt thông điệp cá nhân hóa đến từng khách hàng. Dù hình ảnh về sản phẩm hay con người, xu hướng thiết kế này có thể hỗ trợ bạn xây dựng thương hiệu tốt hơn, bởi nó giúp các trang web nổi bật với người dùng.
Xu hướng này vô cùng linh hoạt, bạn đồng thời có thể khiến các sản phẩm đơn giản trở nên thú vị, cuốn hút hơn cũng như thể hiện các lĩnh vực phức tạp hoặc trừu tượng. Đây còn là cách để tùy chỉnh hình ảnh của bạn thêm cá tính cho thiết kế web với xu hướng tái xuất hiện vào năm 2020 này. Để tận dụng tối đa tính linh hoạt của xu hướng này, hãy đảm bảo hình ảnh hoặc đồ họa phù hợp với phong cách thương hiệu của bạn.
 https://dribbble.com/shots/7092709-Shades-or-Duotone
https://dribbble.com/shots/7092709-Shades-or-Duotone
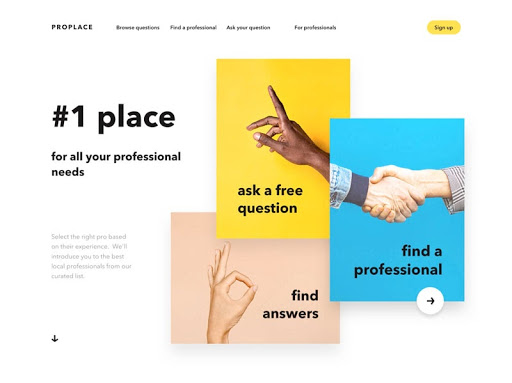
Hình ảnh được đóng khung sẽ tạo nên nhiều vị trí khác nhau, giúp nổi bật trang web của bạn hơn. Đồng thời, các nhà thiết kế đang dần hướng đến việc sử dụng khoảng trắng để tạo nên thiết kế nhiều cấu trúc, ổn định và làm nền tảng nổi bật hình ảnh bên trong. Các khung có cấu trúc gọn gàng xung quanh trang web tạo cảm giác sắp xếp có thứ tự, giúp tách biệt tất cả các phần khác nhau trong một trang.
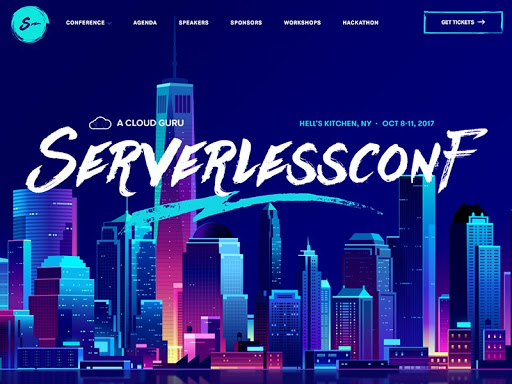
Màu sắc rực rỡ với các gam màu nổi bật như xanh lam, tím, hồng neon sẽ là xu hướng kết hợp màu trong năm tới khi thiết web. Thiết kế web đang dần trở nên táo bạo và sẽ nổi loạn hơn trong năm 2020, thông qua việc sử dụng các màu neon phát sáng trong bóng tối. Với xu hướng thiết kế này, bạn sẽ tạo được trực quan thú vị và hấp dẫn cho người dùng, đồng thời truyền tải thông điệp của riêng mình đến khách hàng. Bước sang năm 2020, cách phối màu sẽ đóng một vai trò quan trọng trong thiết kế web và xu hướng thiết kế tối giản, background tối màu kết hợp với màu sắc rực rỡ và phát sáng hứa hẹn sẽ được ưa chuộng hơn.
 https://dribbble.com/shots/3905813-serverlessconf-tokyo-web
https://dribbble.com/shots/3905813-serverlessconf-tokyo-web
Năm 2020, website sẽ tiếp tục được thiết kế đơn giản nhất có thể để dễ dàng điều hướng người dùng, giữ chân người dùng ở lại khám phá website lâu hơn. Kết hợp với việc thiết kế cấu trúc, nội dung trang web sẽ được truyền tải qua video và hình ảnh nhiều hơn thay vì các đoạn text.

https://brand.fontworks.co.jp/
Cách dễ dàng nhất để truyền đạt thông điệp là làm lớn phần quan trọng. Bạn có thể áp nguyên tắc này cho hầu hết mọi thứ trên trang web, bao gồm video và hình ảnh toàn màn hình và phông chữ lớn, đậm. Bạn thậm chí có thể làm cho các biểu tượng menu của trang web của bạn to lên.
Mở rộng các yếu tố này sẽ thu hút sự chú ý của khách truy cập của bạn ngay lập tức. Kết quả là nó sẽ giúp họ hiểu trang web của bạn là gì. Nhưng để làm cho xu hướng này hoạt động tốt, các yếu tố thiết kế trên mỗi trang của bạn phải được giữ ở mức tối thiểu. Hãy nhớ rằng việc thực hiện quá nhiều chi tiết lớn sẽ chiếm dụng diện tích trang và nó sẽ lấn át nhau, dẫn đến phản tác dụng.

Nghĩ đến việc chia nội dung trang của bạn thành nhiều thành phần hơn? Bạn có thể làm như vậy với các khối màu. Điều này sẽ dẫn đến một mảng duy nhất của hình chữ nhật và hình vuông với các kích cỡ khác nhau và chia theo các màu sắc. Hơn nữa, thiết kế có thể hiển thị nhiều thông điệp cùng một lúc, trong khi vẫn duy trì một phong cách có trật tự.
Bằng cách đặt một vài dòng văn bản hoặc hình ảnh ngắn trong mỗi phần, độc giả của bạn sẽ thấy dễ dàng hơn để hiểu những mẩu thông tin nhỏ này. Ngoài ra, nếu bạn muốn làm cho nó trở nên thú vị hơn nữa, hãy tô màu các hình dạng theo các sắc thái khác nhau phù hợp với chủ đề của trang web.

https://dribbble.com/shots/7130372-Color-blocks-website-concept
ALIVE Vietnam là công ty chi nhánh tại Thành phố Hồ Chí Minh của công ty Alive Japan, cung cấp dịch vụ giải pháp thiết kế nhắm vào thị trường Việt Nam.
Web Design, UI/UX Design
Thiết kế trang web tập trung vào thiết kế chất lượng cao và hiệu quả của trang web
Branding / CI Design
Giải pháp thiết kế nguyên bộ nhận diện thương hiệu dành cho các dịch vụ mới tại Việt Nam
Web Marketing
Cung cấp bí quyết và phương pháp nắm bắt từ việc khai thác thị trường Việt Nam
Xin vui lòng liên hệ với chúng tôi bằng cách nhấn vào nút Contact ở đầu trang.
5 - 1 votes
4 - 0 votes
3 - 0 votes
2 - 0 votes
1 - 0 votes
We are ALIVE based in Vietnam
This is a website design for a company in the garment industry, expertly crafted by ALIVE Vietnam.
Alive Vietnam đã có kinh nghiệm thực hiện nhiều dự án phát triển trang web đa ngôn ngữ, nhưng trong quá trình này có rất nhiều điều cần chú ý. Bài viết này sẽ chia sẻ một số lưu ý quan trọng khi xây dựng trang web đa ngôn ngữ.
Đồng yên yếu, lạm phát, tăng thuế, lượng khách du lịch đến Nhật Bản tăng đột biến, sự phát triển nhanh chóng của AI tạo sinh, quan hệ quốc tế với các nước khác, chiến tranh,...
Trong những năm gần đây, thị trường đã bão hòa với các sản phẩm và dịch vụ tương tự, và cạnh tranh giữa các đối thủ ngày càng gay gắt. Để chiến thắng trong một thị trường đầy cạnh tranh, điều cần thiết là phải tăng nhận thức về thương hiệu trong nhóm khách hàng mục tiêu.
Hãycùngnhau
tạoranhữngđiềutuyệtvời!👋
Talk to us (from 8:00 a.m. to 5:00 p.m. on weekdays)
+84-282-239-0444or Drop us a line, we will get in touch.
Contact UsDownload
Company Profile