For those considering outsourcing web and app design, this article will help design novices to understand the definition of a “good UI/UX design” for websites and mobile apps in the most basic way possible. ALIVE Vietnam receives numerous inquiries regarding design outsourcing such as
“I want to create a well-designed website”
“I want you to design UI/UX for my mobile application.”
from companies in a wide range of industries, including Japanese companies and offshore development companies
We believe there are two reasons for this:
- ALIVE Vietnam was founded in Ho Chi Minh City and it has grown on the strength of its design capabilities.
- There are not so many companies in Vietnam that are capable of creating “excellent designs”.
In fact, not many people can accurately describe what constitutes an excellent design when asked, “What makes a good design?”.
Since good and bad design is perceived solely in terms of atmosphere, it makes the criteria for selecting a design outsourcing partner difficult nowadays.
In this article, we would like to explain the definition of “good UI/UX design” for websites and mobile applications.
By reading this article,
- The difference between UX and UX
- What is good UI /UX?
- Specific ways to improve UI /UX
you will be able to reduce the risk of failure by selecting an outsourcee for your design work using the above criteria for future judgment.
Please read to the end.
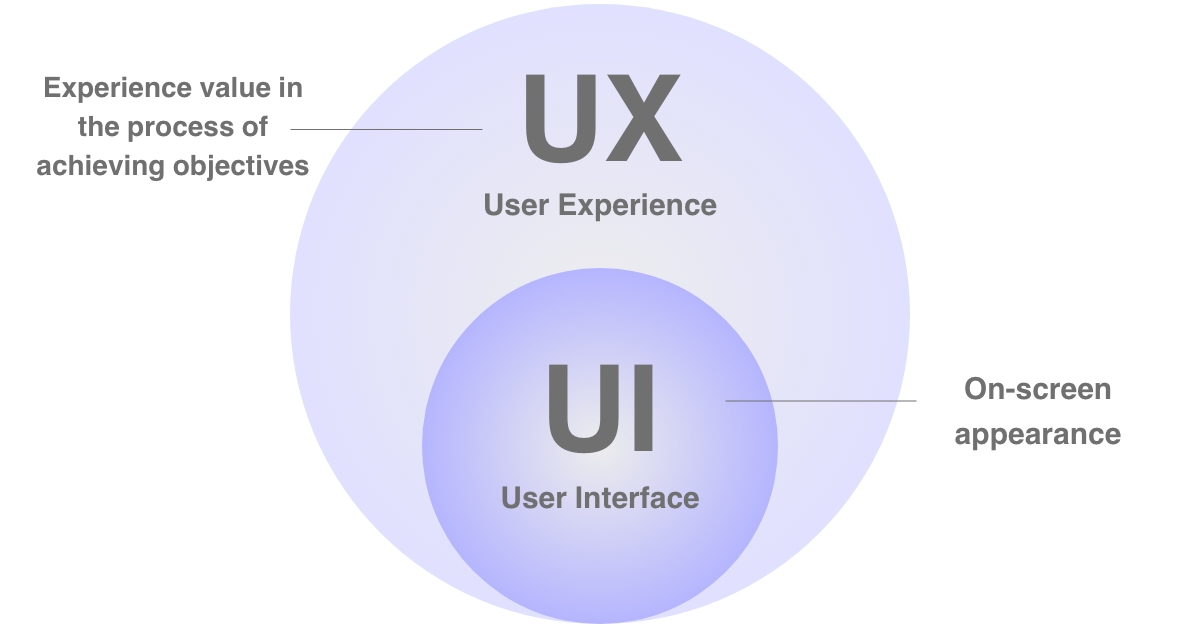
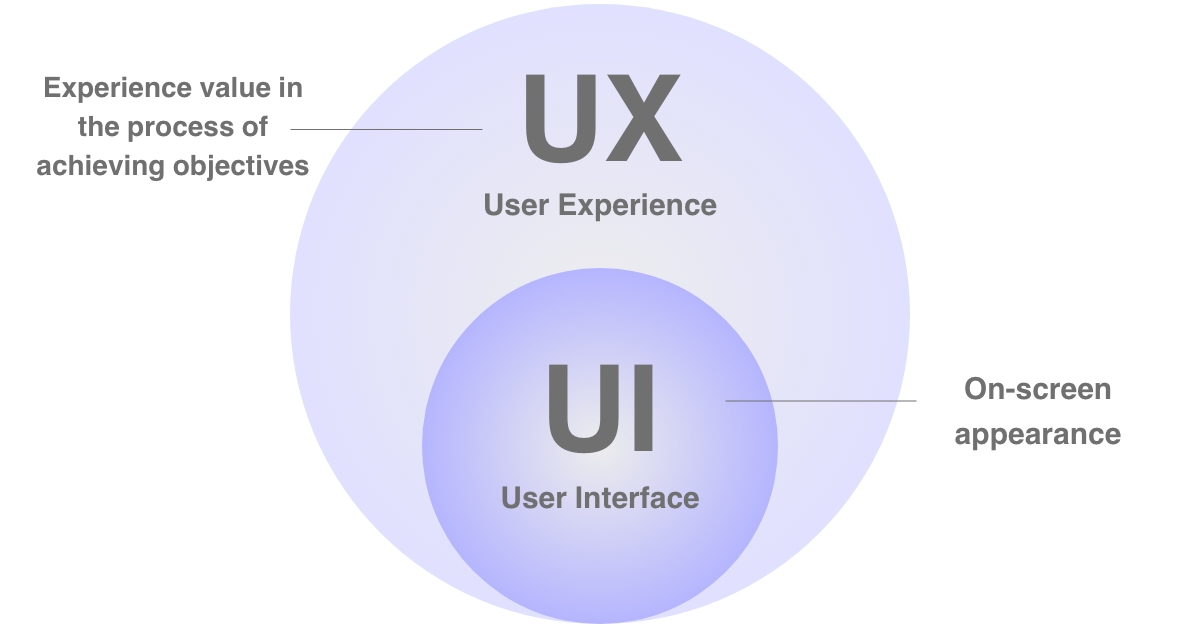
Difference between UI and UX
Whenever we talk about web design or application design, we always hear the words UI and UX.
UI and UX are words that describe the look and feel on the screen. These two words are frequently used together.
UI and UX are very important for users to feel comfortable using web products and services, and the two are closely related.
From here, we will explain the definitions of each term and their relationship.
What is UI?
UI is an abbreviation for user interface and refers to the “look and feel” that users directly see on the screens of PCs, smartphones, and other devices.
For example, it includes various visual elements such as the layout (order) of information elements, color scheme, fonts, font size, images, buttons, and input forms of a website or application that are displayed on the screen.
What is UX?
UX is an abbreviation for user experience, which refers to the value of the experience that users obtain in the process of achieving their objectives, such as making inquiries or purchases, through websites and mobile applications.
UX design in website production and mobile app development aims to provide appropriate information necessary for users to understand product characteristics and attractiveness on the screen, and to make it intuitive and easy to use.
Relationship between UI and UX
UI and UX have different roles, but UI is part of UX.
Good UI design leads to good UX.
It is important to first understand the information and behavioral paths that users seek, and then consider UI design that satisfies those needs.

What is considered a good UI/UX?
The purpose of both UI and UX design is to enable users to smoothly use a website or mobile app to achieve their objectives.
Simply put, a UI/UX design that achieves this is considered good.
In the following section, we will explain the specific elements that determine a good UI/UX design.
Determinants of a good UI (user interface)
Is it visually communicative?
A good UI is determined by elements such as easy-to-read fonts, text size, line spacing, margins, etc.
It is very important that easy-to-read fonts and margins are considered for viewing on both PC and mobile screens. The color scheme also depends on the purpose, such as “to give a sense of trust” or “to create a sense of luxury,” and the key colors.
For areas that are difficult to visualize with text alone, inserting images that intuitively evoke what you want to convey or using embedded video are also elements to consider for a good UI design.
Is it designed with user attributes and objectives in mind?
It is very important to design a UI after determining in detail “who and what” it is intended for.
For example, if the color contrast is low or the font size is small, older users will find it difficult to read and use the screen. On the other hand, if the target audience is younger, a layout that is visually easy to understand using video and images is preferred over a layout full of text.
Of course, the appropriate presentation will vary depending on the product you are selling and the type of business you are in.
The key to a good UI design is to have a deep consideration of “who” and “what” the design is for in order to achieve the designated goals.
Are the design rules consistent?
In designing UI, it is important to have consistent design rules so that users are not confused while operating the website or application.
For example, the color of the Inquiry button is generally a conspicuous color, such as orange, red, or yellow-green. Of course, it is important to match the standard recognized by the public, but it is also important to determine and unify the rules for button colors for different purposes within the same website/application.
As users use various websites and mobile applications, they have their own subconscious common sense based on their past experiences.
The key to good UI design is to understand this and then consider and design button designs, link decorations, and the placement of menus and navigation accordingly.
Are there any unnecessary elements or decorations?
The essence of design is problem-solving. There is always some kind of aim in design.
For example,
- To make the design easier to understand
- To convey the purpose of the message more convincingly
- To get people to act according to the targeted flow line
On the other hand, care must be taken not to focus too much on the design itself and include unnecessary decorations and information elements that have nothing to do with achieving the user’s objectives.
The purpose of UI design is to enable users to smoothly operate the screen to achieve their objectives, and the key to UI design is to construct it with sufficient information and design elements that meet those objectives.
Determinants of a good UX (user experience)
Given that good UX is a prerequisite for good UI design, we will explain other points that determine how good or bad UX is.
Are you making users spend unnecessary effort and time?
When users operate a website or application, they expect the screen to behave according to what they imagined, such as “I am sure it will respond this way when I press this button,” or “I am sure I will be redirected to this page when I click this link,” and so on.
However, if it turns out to be different from what they expected, users will feel frustrated. Also, it will take a lot of time and effort to redo the everything again.
For example,
- There are too many required fields on the form
- The steps from the product cart to the completion of the purchase are too complicated or too many
- Clicking on a link takes you to an unexpected page
- Page loading speed is slow
- Unexpected errors occur during screen transitions or button presses
It is important to achieve a superior UX by considering every detail so that users can achieve their goals efficiently and sufficiently, and by addressing multiple aspects including design, infrastructure, and systems.
Information design to get you to the information you need as quickly as possible.
In order to create a good UX, it is also important to consider whether the user can smoothly reach the information he or she wants to see.
For example, if a user feels that a certain product will solve his or her problems, he or she will want to see more detailed information about the product, such as its ingredients or specifications.
After understanding such user behavior patterns, it is also important to design the next screen transition well.
In addition, it is also important to ensure that the information that the user wants to know is placed in an appropriate position.
Is it optimized for the user and the overall scenery?
People who use websites and mobile applications vary. Both the elderly and people with disabilities use web services.
It is also an important factor in improving UX to make sure that all people can use the service equally.
For example, web services that are often viewed by the elderly require high-contrast color schemes and larger font sizes. Web services that are used by people with low vision or bad color differetiation may need to consider strong contrast and color schemes to make colors and text easier to distinguish for such people, or may need to implement a voice reading function.
Another important feature for improving UX is responsive design, which automatically switches layouts so that the layout is optimized when viewed on either a PC, smartphone, or tablet.
Conclusion
In this article, I have explained “good UI/UX design” in terms that are easy to understand even for those who have not been involved much in design.
In Vietnam, I feel that there are still not so many design companies that can essentially design UI/UX.
Therefore, if you choose a design company based on price when selecting an outsourcing partner, you will end up with a not-so-satisfied result.
Because Alive understands the definition of good UI/UX design, we are able to produce a high level of design output.
“We want to create a well-designed website.”
“We want UI/UX design for a mobile app.”
If you are looking for a company that can deliver solid results for requests like above, please don’t hesitate to contact Alive Vietnam for more details.
We will listen to your issues and needs in detail and make the best proposal accordingly.
Thank you for reading to the end.
>>Contact Alive Vietnam for a UI/UX design consultation
>> Download Alive Vietnam’s service introduction materials