Apparel Brand
This is a website design for a company in the garment industry, expertly crafted by ALIVE Vietnam.
アライブベトナムには日系を含む幅広い業種の企業やオフショア開発企業などから
「デザイン性の高いWEBサイトを作りたい」
「モバイルアプリのUI/UXデザインをお願いしたい」
といったデザイン外注に関する相談が数多く寄せられます。
これには以下2つの理由があると考えています。
一方「何をもって優れたデザインとするのか?」と聞かれても正確に言語化できる人は多くないのもまた事実。
デザインの良し悪しを直感や雰囲気のみで捉えていることが、デザインの外注先選びの判断基準を難しくしているのが現状です。
そこで今回はWebサイトやモバイルアプリにおける「優れたUI/UXデザイン」の定義について解説したいと思います。
この記事をお読みいただくことで、
を理解することができ、明確な判断基準を持ってデザインワークの外注先選定をすることができるため、失敗の可能性を低減させることができるはずです。
ぜひ最後までご覧ください。
WEBデザインやアプリデザインの話題になると、必ずと言っていいほどUI・UXという言葉を耳にします。
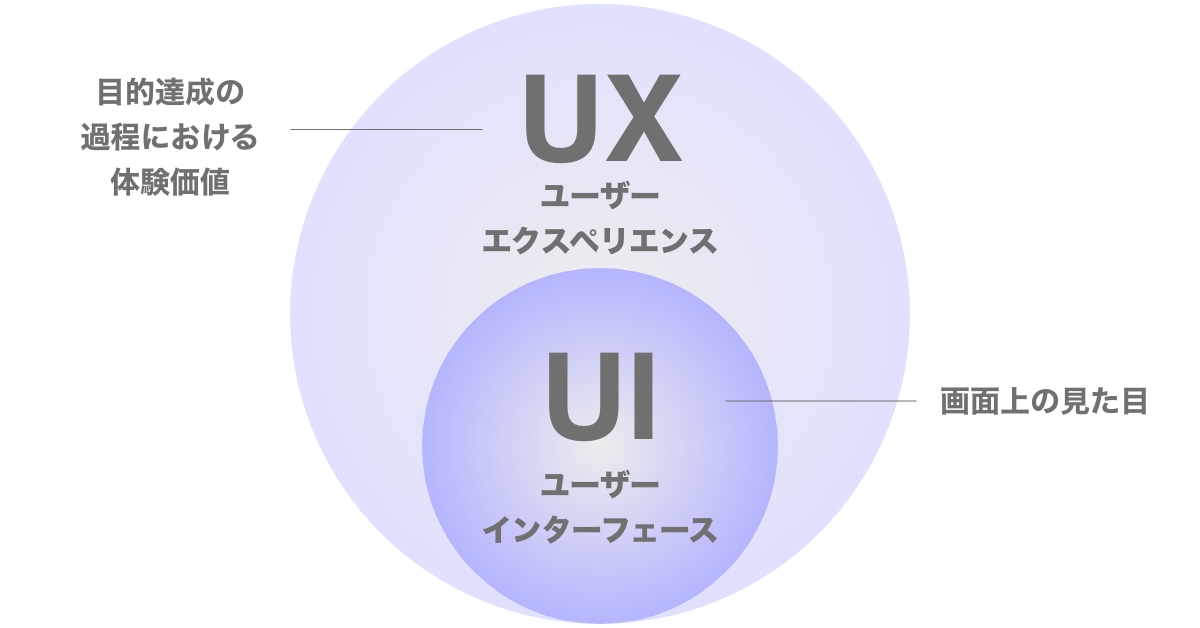
UIとUXは画面上の見た目や操作性を表す言葉。一般的にこの2つの言葉はセットで使われています。
UI とUXはユーザーがWebプロダクトやサービスを気持ちよく利用する上で大変重要な要素で、2つは密接に関係しています。
ここからは、それぞれの言葉の定義や関係性について解説します。
UIとはユーザーインターフェースの略称で、ユーザーがパソコンやスマートフォンなどの画面上で直接目に触れる”見た目”の部分を指します。
例えば、画面に表示されるWebサイトやアプリの情報要素のレイアウト(並び順)や、配色、フォント、文字サイズ、画像、ボタン、入力フォームなどさまざまな視覚要素を含みます。
UXはユーザーエクスペリエンスの略称で、ユーザーがWebサイトやモバイルアプリなどを通じて、問い合わせ・購入などの目的を達成する過程で得られる体験価値のことを言います。
Webサイト制作やモバイルアプリ開発におけるUXデザインは、画面上で商品特性や魅力を理解するために必要な情報を適切に提供し、かつ直感的に使いやすくすることを目的としています。
UIとUXはそれぞれ異なる役割を持ちますが、UIはUXの一部に含まれます。
優れたUIデザインが優れたUXを生み出すことに繋がります。
まずはユーザーが求める情報や行動動線を理解し、そのニーズを満たすUIデザインを考えることが重要になります。

UIとUXをデザインする目的は、どちらもユーザーが目的を達成するためにWebサイトやモバイルアプリをスムーズに利用できるようにすることです。
端的に言えば、それを実現できているUI/UXデザインが優れていると言えます。
この章では優れたUIデザイン、優れたUXデザインを判断するための具体的な要素について解説していきます。
見やすいフォントや文字のサイズ、行間や要素毎の余白、配色などがしっかりと考慮されているかによって、UIの良し悪しが決まります。
PCやモバイルの画面上で見られることを考慮して、読みやすいフォントや余白が考慮されているかがとても重要。また配色も「信頼感を与えたい」とか「高級感を演出したい」などの目的によって使用すべきポイントカラーが違ってきます。
テキストだけではイメージしづらい部分には、直感的に伝えたいことが想起できるイメージ画像を差し込んだり埋め込み動画を用いたりすることも優れたUIデザインをするために考慮すべき要素の1つです。
UIは「誰が・何のために」見るのためのものかを細かく決めた上で、デザインすることがとても大切。
例えば高めの年代層が見る画面は、配色のコントラストが弱かったり、文字サイズが小さかったりすると、ユーザーは読みづらい、使いにくいと感じてしまうでしょう。一方、ターゲットが若い世代であれば、テキストだらけのレイアウトより、動画や画像などを併用して視覚的にも理解しやすいレイアウトにしたほうが好まれます。
もちろん年代だけではなく、売りたい商材やビジネスの業種によっても適切な見せ方は変わってきます。
「誰」が「何を達成する」ためのデザインなのかを事前に深く考慮されているかがUIデザインを優れたものにするためのポイントになります。
UIをデザインする上では、ユーザーがWebサイトやアプリの操作中に混乱しないよう、一貫したデザインルールを持たせることが重要です。
例えば、お問い合わせボタンの色は、一般的にはオレンジや赤、黄緑色など目立つ色が使われています。もちろん世間一般で認識されているスタンダードに合わせることも重要ですが、同じWebサイト・アプリの中でも、目的別にボタンの色のルールを決め、統一することも大切です。
ユーザーはさまざまなWebサイトやモバイルアプリを使う中で、過去の経験から得た潜在意識の中にある自分なりの常識が存在します。
それを理解した上で、ボタンのデザイン、リンクの装飾、メニューやナビゲーションの配置などを考えてデザインすることが優れたUIデザインを行うポイントになります。
デザインの本質は問題解決。デザインには必ず何かしらの狙いが存在します。
例えば以下のようなものが挙げられます。
他方でデザインの独自性にこだわりすぎて、ユーザーの目的達成とは関係のない無駄な装飾や情報要素を入れてしまうことがないように注意が必要です。
UIデザインの目的は、ユーザーが目的を達成するためにスムーズに画面の操作をできること。UIデザインはその目的に応じた、無駄のない情報&デザイン要素をもって構築することがポイントになります。
優れたUXは優れたUIデザインをすることが前提であることを踏まえ、それ以外でUXの良し悪しを決めるポイントを解説していきます。
ユーザーはWebサイトやアプリを操作する際に「このボタンを押すときっとこう反応するだろう」とか、「このリンクをクリックするとこのページに遷移するだろう」などのように、画面を操作しながら自分がイメージした通りに動くことを期待しています。
ただ、それが期待したものとは異なる結果になればユーザーはイライラを感じてしまうでしょう。また、もう一度操作をやり直すために無駄な労力と時間もかかってしまいます。
これらの具体例をあげると以下のような項目が挙げられます。
ユーザーが効率的に無駄なく目的を達成できるように細部まで考慮して、デザインやインフラ、システムも含め多面的に対応していくことが優れたUXを実現する上で重要となります。
優れたUXを実現する上で「見たい情報にスムーズに辿り着けるか」という視点も重要です。
例えば、ユーザーがある商品に対して「これなら自分の悩みを解決してくれそうだ」と感じたら、その商品の成分や仕様などより詳しい情報を見たいと考えるでしょうし、ある程度商品の特徴や魅力に共感できたら今度は値段を知りたいと思うでしょう。
このようなユーザーの行動パターンを理解した上で、次に誘導させたい画面の動線を上手に設計することも大切になります。
また、これは画面の遷移だけではなく「知りたい情報が適切な位置に配置されているか」という点も重要なポイントです。
Webサイトやモバイルアプリを利用する人はさまざま。高齢者の方でも障がい者の方でもWebサービスを利用します。
どんな人でも平等に利用できるように配慮することもUXを改善する上で重要な要素です。
例えば、高齢者の方が多く見るWebサービスはコントラストの強い配色や文字サイズを大きくするなどの配慮が必要です。弱視や色弱の方が利用するWebサービスではそういった方でも色や文字の判別がしやすいようにコントラストや配色に配慮したり、音声読み上げ機能を実装したりするケースなどもあります。
また、パソコンやスマートフォン、タブレットで画面を見た際に、それぞれレイアウトが最適化するように、レイアウトが自動的に切り替わるレスポンジブデザインもUXを向上させるための重要な機能と言えるでしょう。
今回は「優れたUI/UXデザイン」について、デザインにあまり関わったことのない方にもわかりやすい言葉で解説していきましたが、いかがだったでしょうか?
ベトナムでは、本質的にUI/UXをデザインできるデザイン会社は、まださほど多くないと感じています。
そのためにデザインの外注先選定の際に価格重視で選んでしまうと、いまいち成果につながらない結果になってしまうのです。
アライブは優れたUI/UXデザインの定義を理解した上で、デザインワークに取り組んでいるため、デザインレベルの高いアウトプットを実現しています。
「デザイン性の高いWEBサイトを作りたい」
「モバイルアプリのUI/UXデザインをお願いしたい」
というニーズに加えて、しっかりと成果を出せる企業選定をするなら、ぜひ一度アライブベトナムにお声がけいだけると嬉しく思います。
お客様の課題やニーズを細かくお伺いした上で、それに応じた最適なご提案をさせていただきます。
最後までお読みいただきありがとうございました。
5 - 0 votes
4 - 0 votes
3 - 0 votes
2 - 0 votes
1 - 0 votes
We are ALIVE based in Vietnam
This is a website design for a company in the garment industry, expertly crafted by ALIVE Vietnam.
アライブベトナムが、Takara Belmont Vietnamのヘアケアブランド「KOCHIE」のブランディングムービーを制作しました。
アライブは、最近Webアプリの制作も強化しています。WebアプリとはWebブラウザー上で動くアプリケーション(ソフト)のことを指します。 スマホのネイティブアプリは、AppleやGoogleにアプリの承認が必要など手間がたくさんありますが、WebアプリはWebブラウザさえあれば動きますので、手間が少ないのが大きな特徴です。また、スマホではネイティブアプリのように利用することも可能であるので、近年需要が上がってきています。 今回は、アライブが手かげた2つのWebアプリをご紹介したいと思います。
アライブは、ただホームページを制作しているのではなく、お客様のビジネスに貢献できるホームページにすることをモットーとして、いくらおしゃれでかっこいいホームページだとしても、お客様のビジネスに貢献できなければ意味がないと考えています。 しかし、それを実践しようとすると、通常のホームページ制作よりもやることが多くなり、見積もりが高くなったり、時間がかかったりします。正直、小規模なデザイン会社やフリーランサーと比べると見積もりは高めとなっていますが、その分、結果を出すために考えて抜いているのも事実です。 ただ、そういった部分はお客様からは見えにくいので、実際にアライブがホームページを制作する際に、注意しておこなっている10のポイントをお伝えしようと思います。
まずは私たちに
悩みや課題をお聞かせください。👋